Moments

Moments
TEAM: ALICIA CHHAY || MACY CHONG || Tara song || simran tandon
TIMELINE: 12 WEEKS, 2021
ROLE: USER RESEARCH, PAPER AND WIREFRAMING PROTOTYPING, USER-TESTING, INTERVIEWER, FLOW DIAGRAM AND USER EVALUATION
TOOLS: PHOTOSHOP, MIRO, DESIGN TECHNIQUES/METHODOLOGIES, BALSAMIQ, POP, FIGMA
Moments is a social networking application for elderly individuals to connect with their loved ones through short and inspiring conversation prompts. The application encourages users to take a moment out of their day, to respond to a prompt - sparking conversation. Moments are sent and saved accordingly in formats of recordings (audio and visual), photos and text, allowing users to actively refect on their own memories or that of their families.
Overview of the Design Process

Abstract
Social connection plays a critical role in mental health wellbeing, with studies finding that increased socialisation amongst the elderly can improve cognitive function. With the current turbulence of COVID-19 and social isolation restrictions, it is essential that communication is encouraged and maintained to ensure good health despite difficult times. Thus, we developed our prototype Moments, which provides a simple, enjoyable way for elderly individuals to consistently communicate with primary carers and family through the use of creative prompts to spark conversation. Our study was conducted over four iterative rounds with five to seven users each, using a think aloud protocol, observations and post-interviews. Our results depicted new insights on ways to enhance the communication process and make it more streamlined for elderly individuals. Ultimately, our research depicts interesting insights regarding social interaction and the role of technology for the elderly, as well as considerations in incorporating aspects of cognitive stimulation.
Problem Space
The COVID-19 pandemic has induced a surge in mental health stresses as a result of social isolation, particularly towards the older population who is a predominant susceptible group. Thus, facilitating the social connection between isolated elderly individuals and their carers will be fundamental in easing mental burden and cultivating good health during uncertain times.
Consequently, our aim is to provide consistent communication between primary carers and elderly individuals living in remote or isolated communities who struggle with the early stages of memory loss and/or cognitive decline. To address this problem we will develop a technology-based solution that encourages consistent communication between both parties and mental stimulation of the brain, with a focus on simplicity and ease of use.
Research Methodology and Objectives
Data collected throughout the low-fidelity testing procedures were primarily of a qualitative basis - this is in reference to post-interview data, observations, and think-aloud protocols. Data collected uncovered not only key functional issues with our proposed application, but commented upon the overall user experience as well - if the application succeeded in facilitating an interactive means of conversation, and was deemed suitable in accordance to the brief provided. As a group, we formulated the following research objectives and topics to consider and the forms of information we intended to collect from our research:
If utilising novel prompts accounts for memorable and personal experiences between individuals.
Understanding what our key users would like to ask one another.
Understanding the difference between meaningful vs. forced conversations.
Having a centralised platform for interactions will inspire more moments for conversation and an intention to consistently communicate.
If users are less or more encouraged to continue conversations if there is a limitation on application variation.
If being able to share personal moments from daily life creates intriguing and intuitive moments for conversations.
If the application provides a simplified manner of contacting their primary carers/family.
Gain insight into the difficulties of technological navigation within the elderly community.
Visual components of the application we need to consider.
The understanding and interpretations of iconography.
If composition and layout impedes/distracts from the experience of meaningful conversation.
Each of the qualitative collection methods identified will attend to highlight an aspect of our research objectives, attending to guide our data analysis processes and methods (to be discussed in the following sections). Data collated from the think-aloud protocols, should address the information needs identified in research objective 3 - which highlight upon the instinctive reactions of our key users when encountering the use of our application, whilst addressing the key functionality and technological barriers to which our key target audience face. Likewise Interviews and observations both address research objectives 1 and 2, attempting to draw out high level and genuine insights that address and reflect upon the purpose of the application in its interactivity, and its attempt to inspire authentic communication within our community of concern.
Our Solution
In order to do this we have investigated how elderly individuals and their carers currently manage to stay connected, the role of social media, and barriers in consistent communication through interviews, questionnaires and secondary research. From this data, we were able to derive various key insights such as the significance of simplicity within technology, the crucial role of social engagement in reducing stress and cognitive decline, difficulties in facilitating conversations due to intergenerational differences, and more. From these insights, we brainstormed ideas and used a decision matrix to narrow down three distinct concepts which we then user tested. These concepts were:

Through user testing with methods of think aloud protocol, persona-based walkthroughs and post interviews, we uncovered insights for each concept and derived that they were all lacking in meeting an aspect of our key user needs. Thus, we decided to combine features from our first two concepts ‘Activity Messenger’ and ‘Snippets’, utilising positive feedback from both to develop a final, unique experience that encompassed all previously identified user needs.
Our final concept Moments, is a journal-like application that utilises prompts to spark stimulating and regular conversation, where users can save cherished moments into a digital album. It tackles the issue of isolation and lack of social connection through the use of thought-provoking prompts, which incites regular conversation alongside mental stimulation for the elderly.
Empathise + Create
The objective of our research and testing was to evaluate the effectiveness and usability of our prototype in combating the social connection between isolated elderly individuals who are struggling with early stages of memory loss and their carers in order to provide a way for them to consistently communicate with each other. Thus we utilised three main methods across all iteration stages to conduct our evaluations, which were:
Think Aloud Protocol
Observations
Interviews
As discussed within the research methodology, the data was primarily of a qualitative basis to drive in-depth insights and develop our prototype for consecutive stages of testing. Multiple data analysis methods were utilised, which included:

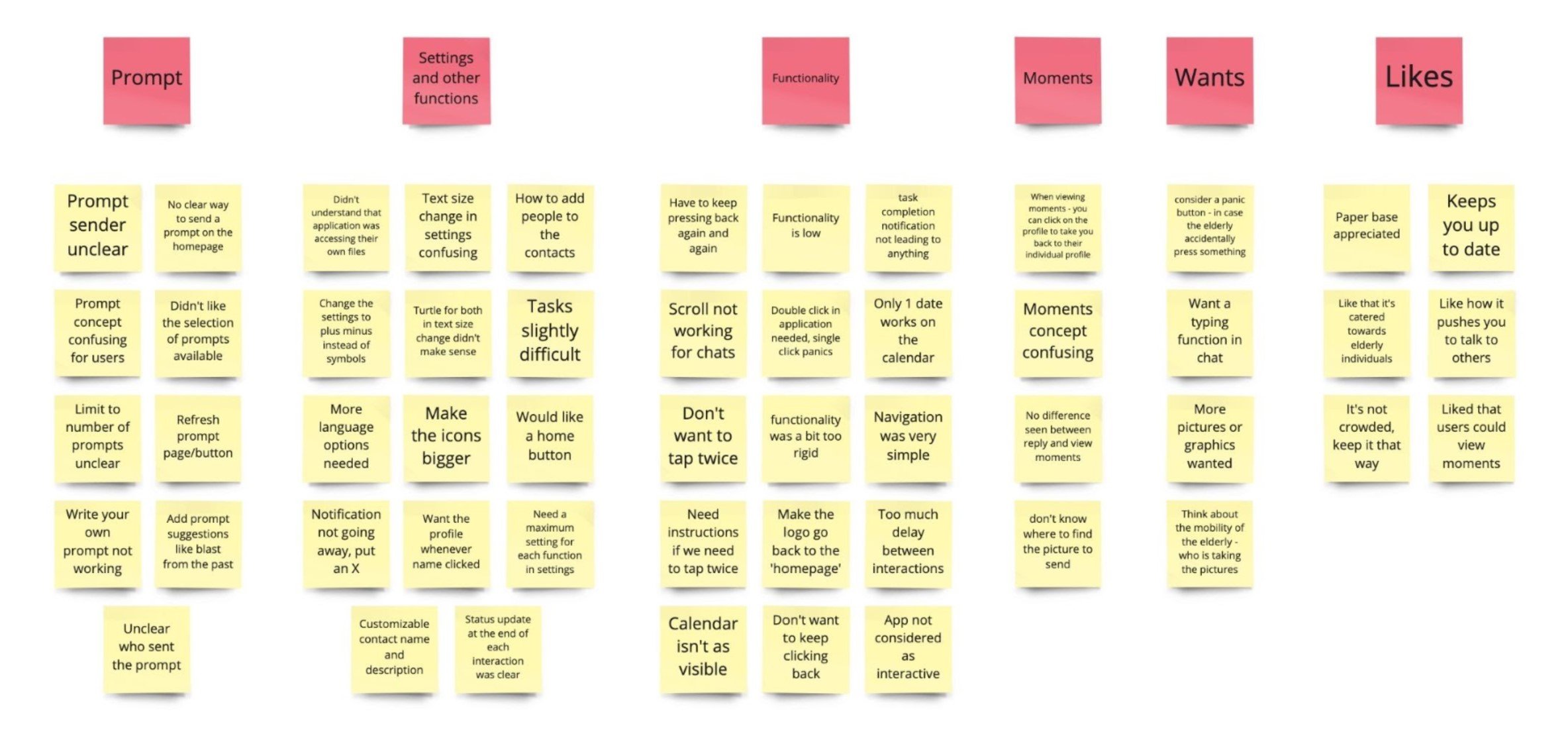
Affinity Diagramming
UMUX-Lite
Heuristic Evaluation
Testing Approach
In approaching the low-fidelity testing phase, five key iterations were considered for user-based research and testing and were conducted amongst our key stake-holder groups. An additional iteration (prior to the final design of the application) was also tested amongst the design cohort and medical science students in a ‘Testing Fair’.
First Iteration
Our first iteration was conceptualised as a paper-prototype. Whilst wireframing tools were initially applied to this paper prototype, after consulting the feedback delivered by the supervisors and members of our cohort - as a group we decided to reconsider aspects of the application and reapply them again into new paper prototypes. Application interactions for the first iteration were supported through the prototyping application POP (‘Prototyping on Paper’) where functionality as well as interactivity were considered. Users were able to explore the main functions of the application: sending prompts and responding to prompts (questions or statements that the user wishes to know about the recipient/sender), view their moments (visual memories that have been shared by other contacts and the user themselves) according to a certain date and access application settings. Functionality overall was limited at this stage, and was conducted in accordance to our think-aloud tasks.

In summation, the key user pain points from the first round of testing include:
A long delay between interactions with buttons - In order to show that users had made a selection, or before they continued that selection this particular iteration utilised colour as a differentiating element for when an object was selected by the user as they walked through the think-aloud tasks. However, users would often become hesitant to continue navigating through the application due to this element, often re-questioning their choices or the functionality of the application whenever there was no instant change after interacting with it.
“...where do I press after this? Why isn’t it letting me go.” (Jin)
“I want a single click or maybe mention it’s supposed to be a double click.” (Rohit)
Needed for a home button - For this particular iteration, a placeholder was used instead of an actual logo. This may have impeded on the ability of our users to be able to successfully navigate through the application, as often a common insight was the need for a home button, or a ‘quick escape’. It was often frustrating at times for our users to repeatedly utilise the ‘back’ button in order to return to a certain state, or screen of the application.
“...maybe home button? Oh, are moments the home button?” (Hannah)
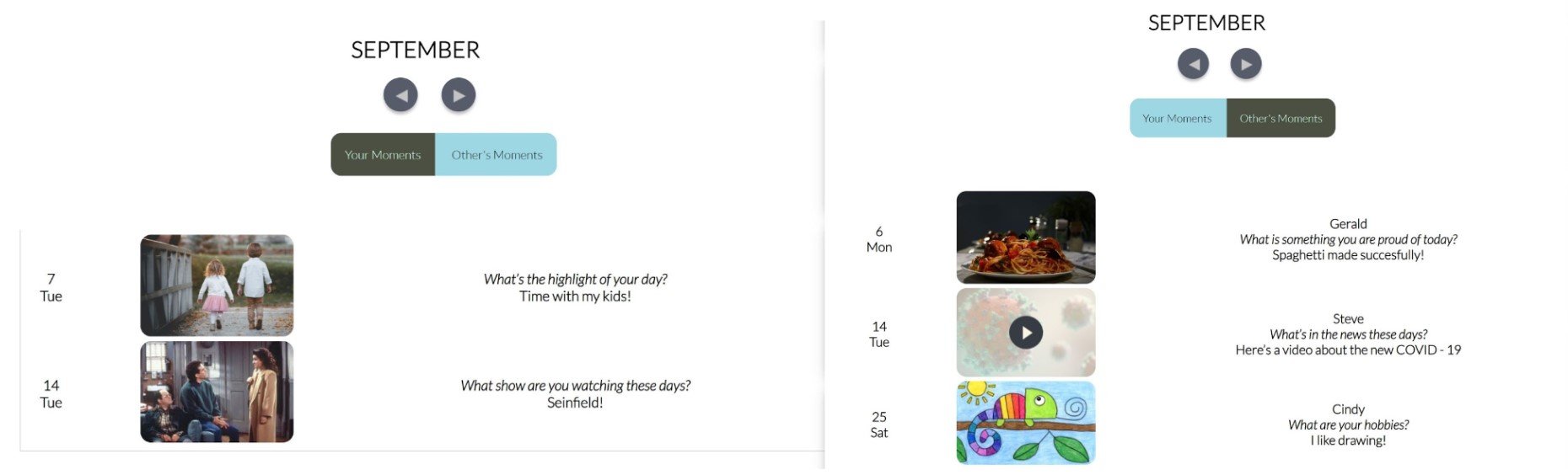
Could not decipher who sent prompt in the view moments section - Upon selecting the individual contact to be able to see the moments that the user had shared with a contact, many of our participants often found it difficult to decipher who had sent the previous or recent moment from one another. This may have been primarily facilitated by the prototype’s lack of visuals and colour distinction.
“Is this a moment I sent Gerald or did he send it to me?” (Lara)
Providing more prompt options - Some users were unhappy with the choices in prompts that they received upon initial interaction. Whilst these represented sample selection of what could be representative in the final prototype, users were frustrated with the lack of flexibility and freedom of choice the application provided. Some common insights outlined the implementation of a ‘shuffle’ button, to randomly generate a new selection of prompts that are more catered towards the users preferences.
“Oh, so now I send it. Are these my only choices?” (Lara)
Functionality of settings was difficult to understand and interact with - Symbology was utilised to differentiate the interaction of increasing or decreasing a certain setting function, however when users were asked to interact with the text size function there was often confusion in attempting to decipher where to drag the slider appropriately.
“I also think it’s kind of hard to understand the symbols…” (Jayda)
In summation, the key positive points from the first round of testing include:
The application engaged in meaningful and intentional communications - The application’s conceptualisation also brought some joy to our participants, the navigation and purpose allowed them to believe that the application would bring upon meaningful and habitual communications. Being able to engage with visuals and media was an especially interactive part of the experience for many of our participants.
“I enjoyed the whole concept of the prompts and how it pushes you to talk to others.” (Jayda)
“Like it lets you stay up to date with each other without having to constantly talk.” (Lara)
Application was well spread out visually - Icons and graphics were generally well spread out across the screen size, creating a positive user experience. Users also commonly commented that icons could also be made bigger (this is a particular reference to the icons within the top navigation bar), so that it may be easier to press or interact with.
“It’s very clear, and bold, nothing’s messed up.” (Rachna)
Overall, this first prototype approached our problem statement by allowing users to stay in touch with others and also improve their memory loss however, the overall testing results gave a UMUX-Lite score of 48.81 (Appendix 4.1) therefore suggesting that various aspects still need to be developed with the main user pain points stemmed from our oversimplified interface, where users still expressed a preference for detail and thoroughness.
Second Iteration
The next two stages of the iterations were supported through ‘Figma’, where aspects of interactions were made to imitate those of developed applications. User insights and feedback gathered from the first iterations would reflect in key changes explored throughout the ‘mid-fidelity’ level iterations. Hence, these ‘mid-fidelity’ iterations sought to uncover insights related to the functionality of these newly implemented elements, as well as gathering data towards the overall composition of the application and its effect on navigation.
At these stages of iterations, a homepage was added - upon which application navigation and functionality would be centralised. Users could access their personal contacts, be able to send prompts, and view moments. Functionality was once more conducted in accordance to the think-aloud tasks provided throughout user-testing procedures. Following the ‘Testing Fair’ conducted with the design cohort and medical science students, an additional landing page, and tutorial procedures was added to the application (that could be accessed before and after application start up). The function of ‘View Moments’ was altered as well, with the user being able to access everyone’s moments rather than according to an individual contact.

In summation, the key user pain points from the second round of testing include:
Application language could be simplified - Language at times was often confusing to understand and impeded on the navigation of the application - affecting the ability for individuals to go through certain think aloud tasks. The settings page was also considered for language simplification, as often ‘digital literacy’ levels may be lower than the average young adult.
“I think colour contrast is a bit confusing for elderly people to understand - consider day or night mode, which might be simpler for elderly.” (Sandy)
A tutorial should be implemented before the start up of the application - In accounting for this particular iteration, and reflecting on the feedback of the medical science students a tutorial button - or help button - was implemented onto the application. However, users often preferred to explore of their own will instinctively - rather than utilising the ‘help button’ itself.
“I also don’t think there’s any point to the help button - but maybe it’ll be more helpful to have a tutorial at the beginning.” (Sandy)
Bigger buttons should be considered for the Homepage - An issue considering visual components of the application. In reflecting upon this particular iteration, key insights outlined that many individuals were relying on text-based cues due to a lack of iconography to understand the functions of certain buttons on the homepage itself. Bigger buttons were also preferred in terms of improving overall accessibility and functionality of the application.
“On the home page consider making the buttons bigger, to have easier access, maybe consider four big windows.” (Sandy)
Homepage was difficult to comprehend as their own - In adding in a homepage towards the navigation of the application, extra interactive elements such as a slideshow of the user’s most recent moments were added. However, users often found that this was confusing towards the experience itself. The sample pictures utilised often made users believe that they were viewing someone else’s profile rather than becoming invested into the experience of using the application. And hindered the ability of some to continue working through the various think aloud tasks.
“Recent moments are confusing, make it look like the recent moment’s homepage - when i first looked at it, it looked like that lady’s page.” (Jin)
No back buttons, or buttons that would lead back to the previous page - With a lack of a working home button, this particular iteration often forced users to restart the process of their think-aloud tasks throughout. Users often may have misclicked elements, leading them to external navigation of the application and without the presence of a back button, this heavily frustrated users in being able to retrace their interactions and understand where they were in engaging with the application itself.
“I feel like going home is kinda difficult, I’m stuck in moments with Gerald and there’s no back.” (Lara)
In summation, the key positive points from the second round of testing include:
Prompts and tasks were intriguing and cognitively stimulating for our key users - Users were quite complacent with this particular iteration, commenting on the application’s potential and ability to provide intriguing moments to reflect back upon and to get our key stakeholders thinking, whilst engaging in conversation.
“I think it’ll be good for them to use their fingers and use their brain a little bit more, to get to know technological devices. They could be proud of themselves” (Tae-Seon) “for my grandma might be a little more difficult. But it’ll get her thinking.” (Sandy)
When testing our second round of iteration our average UMUX-Lite score was 54.98 which was an improvement from round 1. It can be inferred that the new features as well as a stronger visual presentation boosted this overall score, where we focused on creating a simple layout with necessary information. However, the jump towards a more mid-fidelity prototype on Figma meant visual aspects and additional features were still largely experimental. Thus, the main pain points for users was that the application language could be simplified, there is a need for a tutorial to be implemented before the start up of the application, bigger buttons should be considered for the homepage, the homepage was difficult to comprehend as their own and there were no back buttons to go back to the previous page.
Third Iteration
Our third round of iteration was created on Figma, however we added additional details and features according to previous feedback. Based on the insights from the second round, we realised that people were confused about the terminology of ‘prompts’ and ‘moments’, and thus we decided to implement a tutorial walkthrough to make our application easier to understand.
We also added additional back buttons to ease navigation and redesigned the homepage to incorporate bigger buttons and more visual elements rather than being predominantly text.

In summation, the key user pain points from the third round of testing include:
If there was a limitation for sending prompts - Whilst open and intrigued by the concept of sending prompts to one another, another primary insight that kept arising out of our feedback was the limitation of sending and receiving prompts. This will need to be further examined as it could possibly become a factor of disinterest and may affect the overall acceptability of the application amongst our key stakeholders.
“You know, do I still have the option to send another prompt if I sent one already? Like how many can I send?” (Lara)
Notifications were unclear (for if they had received a prompt or not) - For many of our users, symbology was not made clear enough for them to recognise that one of their contacts had an ‘unread prompt’. This was particularly an issue of concern, when asking our users to respond to the prompt from their contact ‘Steve’. Whilst many users instinctively pressed on his contact to reveal the prompt that had been sent to them hypothetically, however many failed to notice that an icon was present there to represent a prompt had been received.
“Are there notifications or something? So I know there’s a prompt from Steve.” (Justin)
All buttons accessible on the homepage lead continually to one page - In reference to this particular iteration, the homepage was altered once more - with bigger icons and buttons, so that it would improve upon user accessibility. However, users noticed that all three functions of ‘Contacts’, ‘Send Prompt’ and ‘View Moments’ would all lead to the same contacts page repeatedly. This was especially jarring to the user experience, and negatively impacted upon the navigation of the application as users were repeatedly led to similar pages.
“it seems pointless all the buttons, prompts, contacts and view moments all together” (Joy)
Escape buttons needed to be consistent - As back buttons were implemented into this iteration, there was a slight inconsistency across ‘returning’ to the previous page. Utilising both text - making the back button visually accessible - alongside symbology in different functions of the application, such as ‘x’ confused our users in their ability to utilise the application and successfully walk-through the various think-aloud tasks.
“I feel like the back button here is kind of placed weirdly.” (Lara) “Back button was hard to find” (Joy)
Tutorial was hard to remember after going through it - In addressing complicated language within the previous iteration, this was also a significant issue for the tutorial. Its placement in the navigational process was distracting from the user express, and due to complicated language and an unbalanced method of combining visuals with copious amounts of text - the tutorial was rendered useless for some users. Moreso, the opportunity for the tutorial to be utilised as a quick reminder also failed to achieve this outlook.
“Remembering the tutorial was hard.” (Lara) “The tutorial is nice but the icons aren’t that memorable. I like the slides. To be honest I can’t really remember what I read just now” (Justin)
When user testing this round we received an average score of 64.93% which is a steady jump from round two, so we can see that the additional features were well received, however this score also suggests improvements are still needed for newly implemented aspects, and the main pain points of the users were that notifications were unclear for if they had received a prompt or not, they wanted to know if there was a limitation for sending prompts, all of the buttons accessible on the homepage lead continually to one page, back buttons needed to be more consistent and tutorial was hard to remember after going through it.
Fourth Iteration
Our final iteration and conceptual design for ‘Moments’ was designed and facilitated on ‘Figma’ once more. At this stage, focus was driven on overall presentation and interactivity. This iteration provided a considerable amount of change as compared to its predecessors - the function of the homepage was removed, key functions of the application were orientated to the right of the screen (simplified for our key target audience), and the display of ‘View Moments’ was changed into a list format - to view alongside external prompts and notes. Whilst the proposed final concept design and iteration reflects our final stage to the ‘Low-fidelity Prototype and Testing Report’, it will inevitably be subject to change in considering the development phase for this application for later stages.

Firstly, we developed a clearer brand guide through choosing a consistent and brighter colour palette, with users previously stating that the initial colours were too grim or dark.
We removed the homepage as we found that it bore no real purpose to the overall experience, and simplified the main page into a ‘contacts’ page with core functionalities stationed on the side. Previous user insights also allowed us to reflect on the buttons and simplify them even further. We combined the ‘calendar’ with ‘view moments’ to create an overarching ‘moments’ page where users could reflect on previous items sent. Sending and receiving prompts were also streamlined to function on one page.

In summation, the key user pain points from the fourth round of testing include:
Re-tapping the tabs made users believe that they could return to home - In altering the design of the application to be rid of the homepage, and for the main functions of the applications to be categorised under four tabs this often attributed towards a disjointed navigation of the application itself. Since there was no longer a ‘physical’ home page, users were once more looking for an ‘escape’ route - leading to double tapping on each of the icons, to supposedly ‘return’ to a homepage.
Limitation notification/symbol was confusing to understand - Upon assessing our data from the previous iteration presented for testing, a limitation was accordingly placed on the number of prompts that could be sent in a day. Users would be limited to two prompts a day, and this would be visualised through a ‘½’ icon that appeared after a prompt was sent. Most users did not notice this symbol on first encounter - however upon observing, multiple failed to understand the purpose that it served and what exactly it was referring to in terms of prompt delivery.
“You said the ½ thing was like a 2 prompt limit but that’s kinda hard to understand. Mention you have a limit of 2 prompts per day in the tutorial maybe.” (Justin)
Wasn’t sure where to ‘view moments’ in accordance to a specific date - Upon asking our users to view their moments from a specific date, users were primarily confused as their natural instinct was to find a date or calendar to access these moments. As the ‘view moments’ tab utilised a camera symbology, this often resorted to users into a state of trial and error - where they relied on natural occurrence through tapping on various elements. Most commonly, users believed that they were ‘viewing moments’ through the chat function delivered on their contacts page.
“I found the prompts and the sending my own moments and the calendar difficult to do, wasn’t sure where i was supposed to go” (Hannah)
“How do I find the date? What settings or ahh okay I go to moments and then 1st september.” (Rachna)
In summation, the key positive points from the fourth round of testing include:
Good application to consider for daily purposes - Aside from pure functionality issues, users were overall receptive towards the applications conceptualisation and purpose. They enjoyed that this could be facilitated into daily lifestyles, and was not that confusing to apply into their own lives. Users enjoyed that they were able to regularly send and receive prompts on a daily account, providing that it would give something to be motivated and excited to use.
“I think it’ll be nice, it’ll be like sort of a daily ritual. It can be difficult for others that are in intensive care or have language barriers, but overall I think it’ll be a very fun thing to enjoy.” (Yeong Ja)
Tutorial was a useful option to include at the start up of the application - When participating users were given the option to utilise the tutorial towards the start of the application rather than mid way throughout the experience, it helped facilitate a more positive appreciation of the application. Users were also well-versed in utilising some functions of the application after going through the tutorial, however due to heavy focus on text and reading - it often made the tutorial difficult to recall and visualise. And despite being able to access this tutorial at any given point of the navigation process, users were more likely to induce random interactions (such as tapping at random points of the screen) rather than recall ‘help’.
“I think being able to access the tutorial at the beginning was extremely helpful” (Yeong Ja)
From our user testing we received an average UMUX-Lite of 70.84 which ultimately depicts our steady improvements across each iterative cycle as we tested the visualisation and functionality. There is also room for improvement when doing the final renditions of the prototype as we found that the main pain points for users what that they believed that by re-tapping the tabs they could return home, the limitation of symbols was confusing to understand, wasn’t sure where to ‘view moments’ in accordance to a specific date. Therefore these points were considered and adjustments were made to the final solution.
Final Concept
Our final concept is ‘Moments’. ‘Moments’ is a multimedia sharing application based for handheld devices (primarily focusing on tablet based devices). The application intends to create short and intentional communication, by which the user is invited to share and reflect upon short-lived moments out of their day or week, with their family or ‘primary carers’. The application intends to be utilised on a daily basis, providing this particular community opportunities to connect and engage with their loved ones. The application utilises simple functions and navigation, so as to not impose or overwhelm the user in their approach to the application.
The application intends to be interacted with through its primary functions: Moments and Prompts. Prompts are a selection of statements or questions that the user wishes to send to a recipient, as an inquiry of their day or to check up on them - creating this inherent form of consistent communication. The application limits the user to sending 2 prompts per day, however they are free to respond to prompts that they have received from their contacts. Moments are each of the responses that you receive from sending your prompts, these are of a multi-media basis and can range from photos, vidoes, voice recordings or just a simple statement that attends to best fit the prompt that has been sent. Other interactions within the application are facilitated primarily through the application’s toolbar (on the right hand of the screen). Settings can be utilised to adjust colour contrast of the application, adjust text size, utilise voice over and consideration for additional languages. The user is able to add additional contacts of family members or primary contacts at any point, and be able to adjust their own profile - curating their likes or dislikes, as well as personal information that may inspire a moment or prompt. Additional content available through the application allows the user to view their own moments and that of their contact’s moments on a month to month basis. Here they are able to access the form of media that was sent to them, alongside the prompt which it was sent with. This allows our users to reflect upon such short-lived moments.
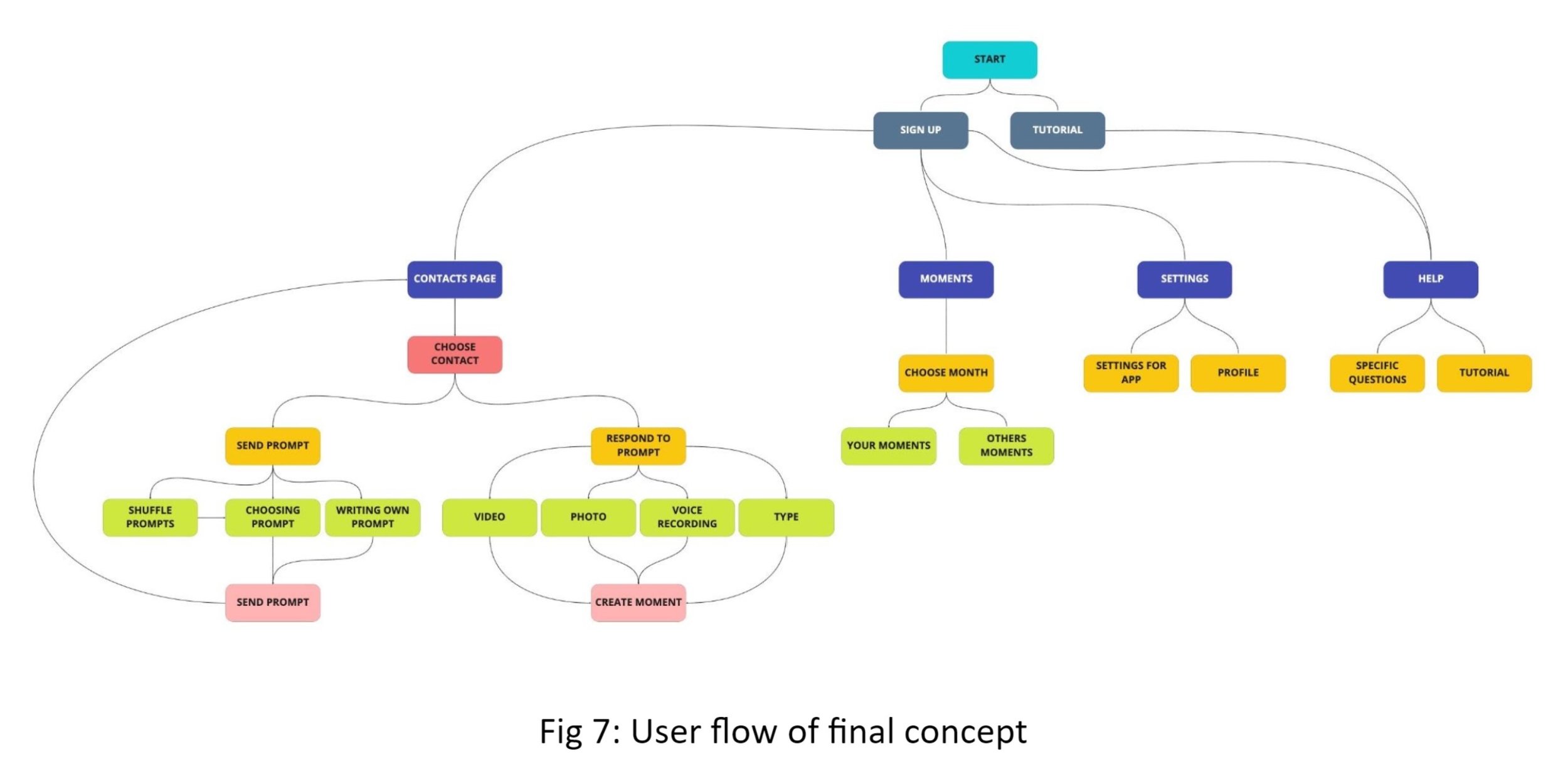
How it Works
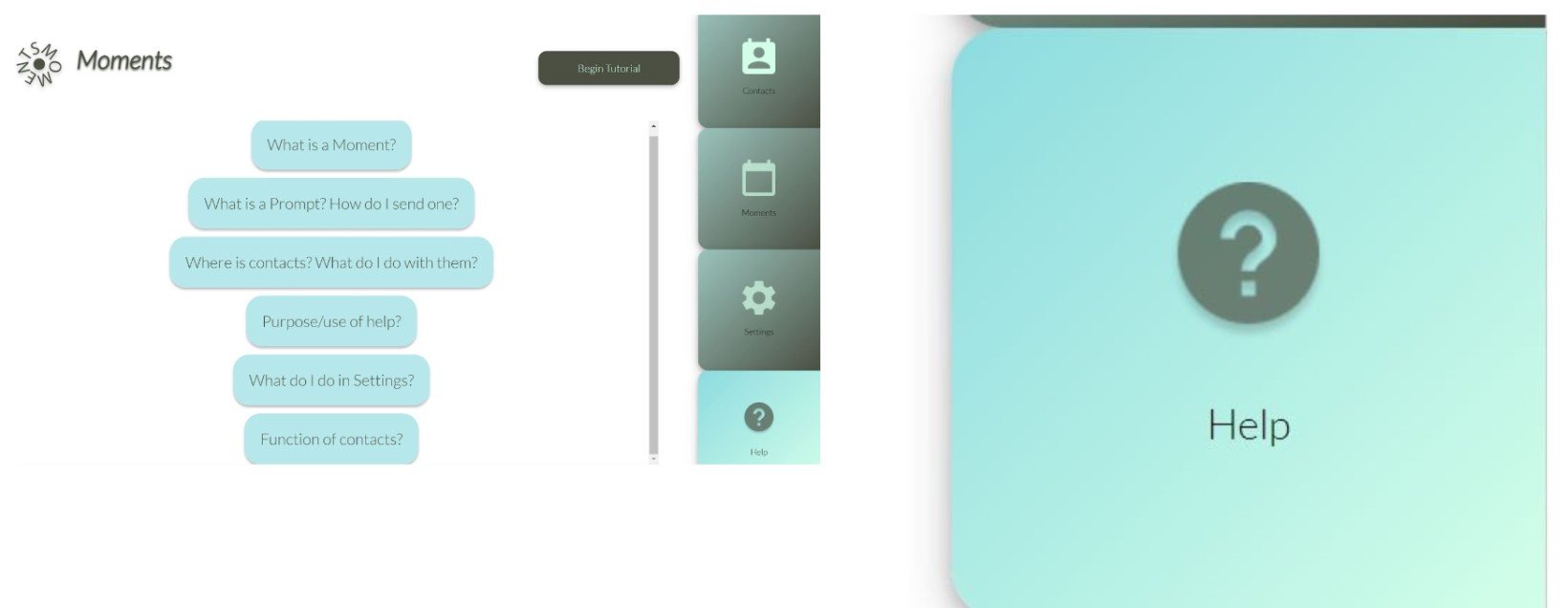
Tutorial
An initial walkthrough of the application and its functionalities and features for first-time users.

Users can redo the tutorial or find answers to specific questions through the ‘Help’ button.

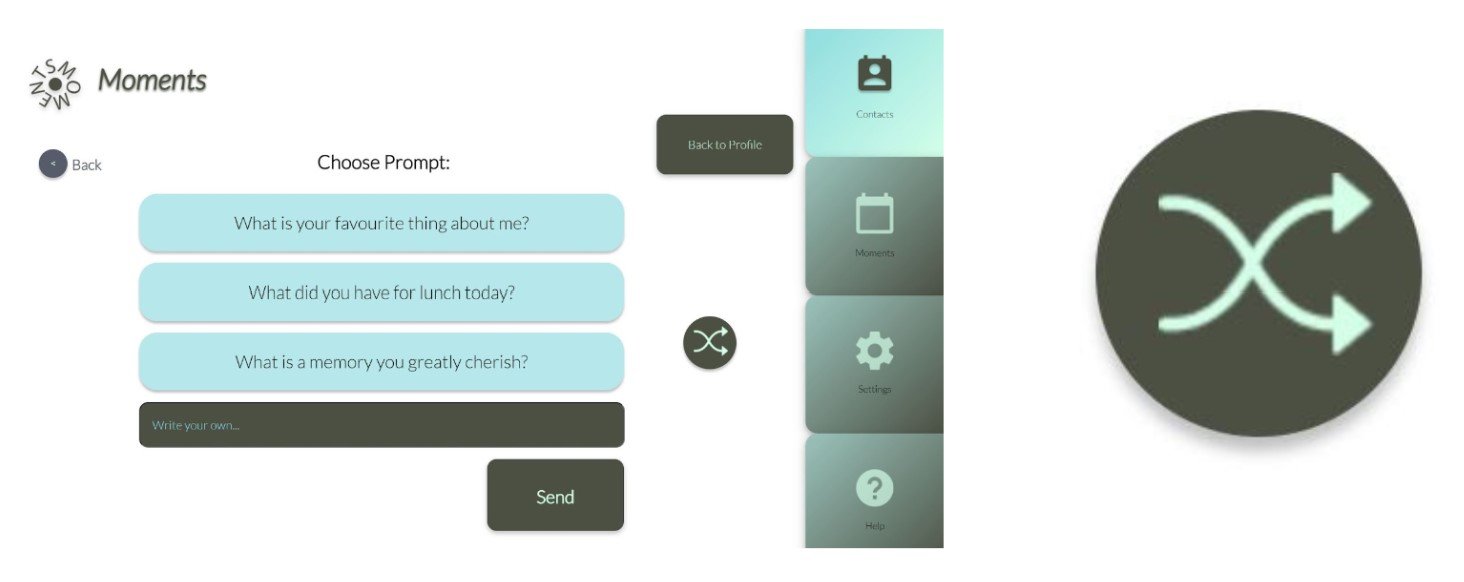
2. Send a promptPrompts derive part of the main functionality, and consumer value of utilising our application. Users can either send and receive prompts from their contact list, and questions can range from an assortment of activities allowing the user to think of a creative response. Users are able to view through a contact’s hobbies or interests to see what sort of prompt or moment the recipient may enjoy receiving or looking through.
Users click the contact they would like to send a prompt to.

Users are given the choice to shuffle through randomly assorted prompts or write their own personalised prompts.

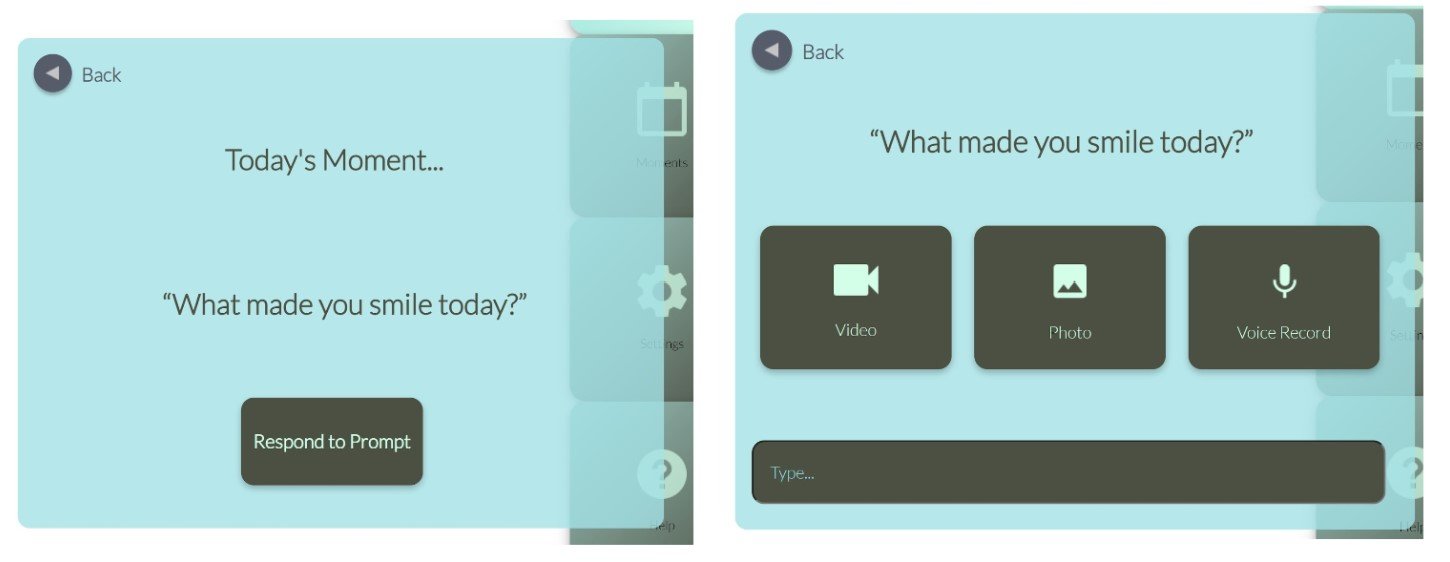
3. Send a momentA notification informs the user that a prompt has been sent to them. They can send a ‘moment’ in response by taking a photo, video, voice recording or texting.

4. View momentsPreviously exchanged moments are saved into an archive sorted by month, which users can view again akin to a photo album.