Usafe
Human Centered Design Project

Usafe
TEAM: ALICIA CHHAY || MACY CHONG
TIMELINE: 12 WEEKS, 2021
ROLE: USER RESEARCH, PAPER AND WIREFRAMING PROTOTYPING, USER-TESTING, INTERVIEWER, FLOW DIAGRAM AND USER EVALUATION
TOOLS: PHOTOSHOP, MIRO, DESIGN TECHNIQUES/METHODOLOGIES, Balsamiq, POP, FIGMA
Our final solution Usafe is an interactive, animated website that aims to create an experiential learning journey through simplified, easy to consume information. Our problem area depicted the difficulties in finding accurate COVID information and sources due to the oversaturation of news, thus leading to a reliance on exaggerated headlines and myths which undermine hygiene and social distancing protocols. Thus, we aimed to dispel these misunderstandings, promote the correct information and allow users to adopt safer habits and take ownership of their actions.
It includes various features such as









Hygiene and social distancing information pages, with social distancing split into three subcategories to narrow down the complexities of information and discuss different contexts. These pages identify the main, critical rules to follow during the pandemic alongside animations and videos.
COVID mythbusting pages that follow the same consistent structure of social distancing pages, the myths are split into three subcategories and address popular misunderstandings on COVID.
A planner where users can check safe locations during the pandemic and plan their day and outings around it. Users can then proceed to link this to their phone and set reminders to be responsible, bring a mask and social distance when going out.
An interactive map where users can search for COVID cases near their area.
A COVID statistics page where users can survey the current state of COVID cases in Australia.
These various features and elements are brought together by a largely visual and animated user journey.
Abstract
The mass confusion and hysteria surrounding the COVID-19 pandemic has led to an oversaturation of news, which has ultimately transpired into difficulty deciphering truth from falsity. In particular, this has extended into undermining crucial safety practices regarding hygiene and social distancing, as well as rampant spread of potentially dangerous responses to the pandemic. As a result, we developed our prototype Usafe which provides an experiential learning process through simplified and accurate information, as well as largely graphic and animated pages. Our study was conducted over four iterative rounds with five users each, beginning with using Usafe under a think aloud protocol, a post interview and observations. Our results depicted new insights on what information users deemed most useful, as well as ways to effectively enhance the learning process and promote real world application. Ultimately, our research points new directions in exploring notions to improve ways of learning, as well as the integration of safety practice in everyday life.
Problem Statement
The plethora of overwhelming and cluttered information regarding COVID has led to mass uncertainty and apprehension, with people relying on exaggerated headlines and myths as accurate sources of information (Park et al., 2020). Thus, our team aims to debunk myths surrounding COVID misinformation and promote personal hygiene and physical distancing precautions. Our study focuses on compelling the adoption of safe habits and practice that have real world functionality, as well as conveying accurate information in an easy to consume manner.
Our Concepts
In our preliminary research, we identified a range of key takeaways such as difficulties in breaking prior habits, preferences for convenient and simple information, the importance of identifying accurate sources, and value in adding a level of personalisation to applications. From these insights, we brainstormed various ideas and narrowed them down to three distinct concepts through a decision matrix. These were:
NOVID-19: A planner site that allowed users to consider safety in depth when organising outings, where users can review safe places to visit and places to avoid.
Usafe: An interactive website that provides users with accurate and simplified information in an entertaining way, utilising largely graphic and animated pages to enhance the learning experience.
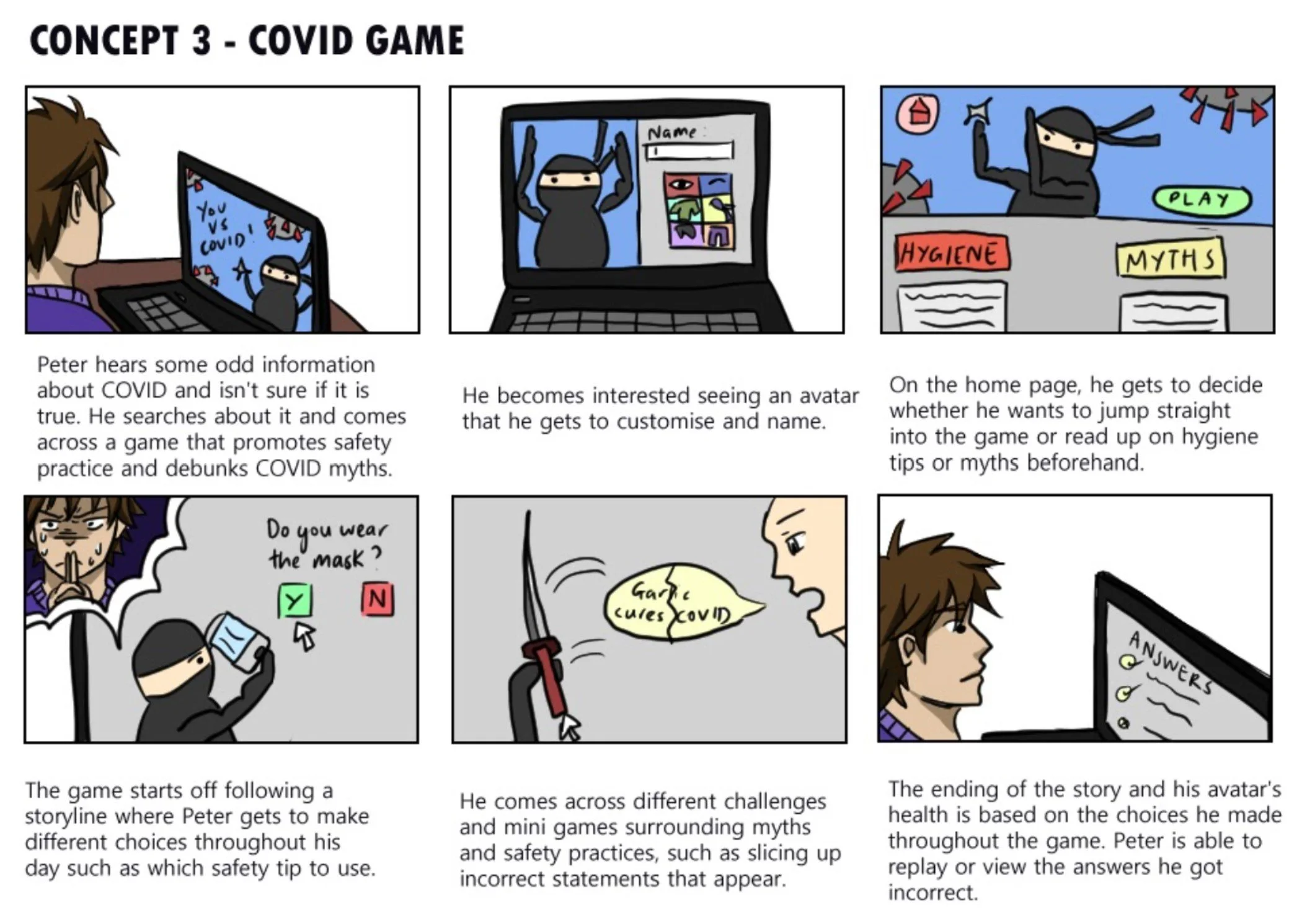
Coroninja: A gamified, story-based experience where users play a customisable ninja and go through mini games related to COVID information and myths.
How we addressed the problem
When deciding on a final concept to pursue, we took the decision matrix into account and assessed which concepts tackled the major points in our criteria, as well as what was a viable prototype to build when considering the time constraints and our current skill sets. As a result, we eliminated ‘Coroninja’ due to its complexities, where we deemed it unsuitable for our brief and not feasible to construct with current deadlines. The final two concepts ‘Usafe’ and ‘NOVID-19’ both had strong points that focused more predominantly on a specific aspect of our criteria. ‘NOVID-19’ allowed a level of personalisation in which users could plan their day around the pandemic, thereby promoting real world application. ‘Usafe’ focused on the educational aspect and allowed the debunking of false information in a simplified, easy to consume way. Upon taking the brief and our problem statement into consideration, we decided that ‘Usafe’ was the better option as it addressed our focal issues more extensively, and reiterated the dispelling of misunderstandings which our planner site lacked. Thus, we conducted user testing with low fidelity prototypes of our Usafe application, gauging its effectiveness and identifying pain points to iterate on in later rounds. However, when iterating our idea we found it was still beneficial to include aspects of the planner due to the personalisation it allowed, and thus took that into consideration when developing our final solution.
Approach
We conducted four iterations in total using a range of prototyping methods, starting with paper prototyping, then wireframing, and finally mockups. We utilised three evaluation methods including think-aloud, observations and interviews to collect qualitative data. As a result, we were able to identify and explore user pain points more in depth to rework in later iterations and gain clarity on the user experience and process through each round. These methods were conducted physically to establish a real-time moderative presence where we could quickly troubleshoot any issues, survey how users interacted with the application in real time, and conduct the physically demanding nature of observations simultaneously. The data was later interpreted through a summary of key points and issues, a heuristic evaluation and a UMUX-Lite. The heuristic evaluation denoted the core issues within each iteration, and the UMUX-Lite allowed for an overall assessment of the application’s usability through a quantitative scale.
Methods
The objective of our research and testing was to evaluate the effectiveness and usability of our prototype in combating misinformation, as well as promoting hygiene and social distancing in everyday life. Thus we utilised three main methods across all iteration stages to conduct our evaluations, which were
Think Aloud Protocol: Five users with an age range of 13- 50 participated in the think-aloud protocol method. Users were given the description and overarching goal of our application, and briefed on how to partake in the think aloud method to ensure an understanding of context and to communicate our expectations clearly. Users were then given different tasks to perform, with relevant insights and struggles noted down to improve in later stages. As a result, we were able to gain immediate feedback on our concepts based on each participants’ user journey, as well as initial reactions to each screen. Thus, our data deriving from this method allowed us to examine the little increments of the user experience in more depth, alongside the associated obstacles of each task.
Observations: Observations were conducted with five users ranging from 13-50, where user behaviours and actions were observed simultaneously to the think aloud protocol, and insights were categorised based on each task performed. From this method we derived concept feedback based on the natural interaction and physical response to our prototype without interference. This feedback denoted aspects such as facial expression, interactions on a page (i.e where users clicked), and time spent on a task.
Interviews: A post interview was conducted following the think aloud protocol, where users were asked an array of questions aiming to summarise the overall experience and gain deeper insight into specific aspects of our prototype. Smaller, unstructured interviews were also conducted following the completion of each individual task to review any pain points or open a dialogue for extra feedback. From this method, we gained extended feedback on the overall experience and identified specific tasks users found the most difficult or useful. Thus, the interview allowed us to summate the testing and close in on any gaps in our data.
First Iteration
(Paper Prototyping)

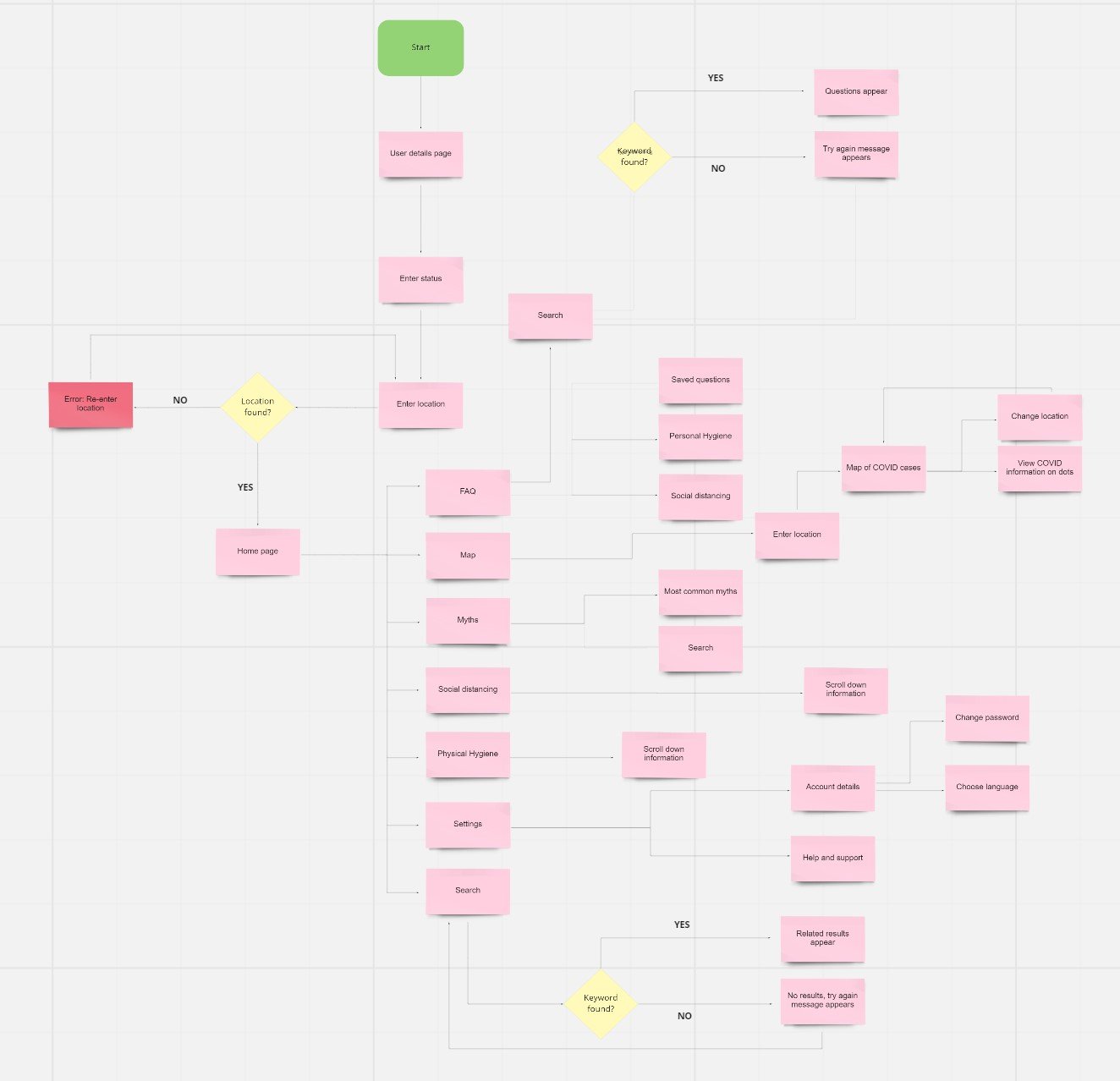
Our first iteration was a basic paper prototype depicting the main functions and screens we planned to implement based on our initial storyboard. We began the ideation process by creating a user flow to map out the user experience and lay out the necessary pages and chronological processes of our application.

We then individually sketched layout ideas for the screens, and proceeded to critique these sketches through pointing out the positive and negative aspects of each screen. This feedback was used to create a final sketch and formulate a simple skeletal structure of our application. The features in this first prototype include:
An initial starting page, a sign in page, a home page with a category list, a map identifying nearby COVID cases, hygiene, social distancing and myth information pages.
(1) First iteration think aloud protocol and observation findings The think aloud protocol and observations were conducted simultaneously, where we noted down both key user statements alongside physical cues and interactions with the application. From this method, we were able to identify which pages needed to be reworked, improved or expanded on based on the verbal and physical responses.
The user tasks that incurred the most issues included:
Getting to the home page: Participants did not clearly recognise the home page, Users questioned the necessity of the login page and there was a noticeable mistake in the login page
Search for COVID cases near you page was difficult: There were issues surrounding where to click and there was an overall lack of comprehensive information in the map
Overall, these insights pointed out areas to develop in later iterations, particularly on how to make the process more intuitive and easy for the user. To combat this, we could utilise symbols or documentation to help aid users throughout the different stages. It was also discerned that the variety of information available could be extended on, where despite simplicity being valued in preliminary research, it was also important that our application did not cut out valuable information in pursuit of consumability.
(2) First iteration interview findings Interview data was summarised into main trends and insights that were either consistent across participants, or exemplary issues we needed to resolve. These main points include:
A concerning amount of participants stated they likely would not use the application as it did not meet their user needs or have enough functions and detail.
Statements such as ‘I could just Google it’ came up during the interviews, thus establishing that our app currently lacked user value.
The prototype was not novel enough.
When taking existing applications on the market into consideration, our application utilised too many common features and was indistinguishable from other educational apps and resources.
The map was indicated as the most useful aspect of the application, however users felt improvements could be made.
Users identified the real world applicability and personalisation of being able to search for cases nearby, however also noted that the process was not streamlined enough and information was unclear or lacked depth.
These insights further verified the need to extend on the functionality of our application and include more detail and novel aspects. We found that our initial prototype fell into the pitfalls of unoriginality as we focused on the main, necessary screens which are widely used across the market. Thus, this called for a need for our prototype to emphasise the more dynamic, animated nature of our initial idea, as well as utilise more novel features.
All of our findings were analysed and summated through:
Heuristic evaluations: Through this method, we were able to identify early usability issues, categorise them and create technological solutions to resolve them. The general violations of the first iteration were namely visibility of system status, user control and freedom, error prevention, help and documentation, and aesthetic and minimalist design.
Overall, our initial prototype contained various minor aspects violating the heuristics. Suggestions to improve upon these different elements was to add all relevant buttons and features, i.e a zoom out button, clearly defining what different buttons denote etc., as well as adding small instructions, labels or keys to reduce confusion.
UMUX-Lite: We measured two statements utilising the seven point scale for more granular data and received an overall average of 49.996 for our first iteration. This score emphasises the various issues identified in previous insights and conveys a need for major improvements to be made so the system meets user needs and the usability process is easier to understand.

Overall, this first prototype approached our problem statement by conveying the educational aspect of hygiene, social distancing, and the dispelling of myths. However, the overall testing results show various aspects need to be developed, namely the novelty of the concept, the detail of information available, navigation and user interface difficulties, and the oversimplified nature of the application.
We focused predominantly on conveying the main screens and the simplification of the overall learning experience into a more consumable application. However, we found that this oversimplification instead detracted from user needs, where they expressed a preference for detail and thoroughness. Thus, we must make sure in further iterations that our application maintains a balance between both the simplistic nature conveyed in our initial ideation, alongside the incorporation of detailed information. It is also important that all buttons and features are not only consistent, but intuitive to use across the application.
Second Iteration
(PAPER PROTOTYPING + POP)For our second round of iteration we created another paper prototype, however took suggestions and feedback from the first round into account and emphasised the visual aspects and introduced new features. We placed this prototype into Pop to better simulate the experience of clicking on the screen and transitioning between pages.
Based on the insights from round one, we decided to implement our planner concept into Usafe to further endorse real world applicability and allow users to review safety protocols on a personal level. This function also differentiates the application from the current market and existing educational COVID apps, thereby tackling user needs more broadly. We also included a COVID statistics page for an in-depth breakdown of numbers across the country, thus allowing users to stay up to date with the current situation.
We also removed our first login page as it was counterproductive and bore no real significance to the overall functionality. This was replaced with a standard login/sign up page, which we deemed necessary due to the personal information users could choose to input into the application via the planner or map.

(1) Second iteration think aloud protocol and observation findings We conducted a second round of think aloud and observations with the same users from round one, and identified the tasks that incurred the most complications. These included:
Read about myths page was confusing especially the arrows and the layout. The arrows depicted a scrolling function that was not feasible on Pop, however this was widely misunderstood as various users mentioned they were unsure about it or believed it was an upvote system.The overall layout on the page made it difficult for users to decipher what was clickable, for instance the back arrow was largely ignored.
Use the planner to plan an outing page was confusing as there was difficulty fighting out where the planner was. Users were also not sure about the overall process and thought it lacked detail and feedback, especially as nothing resulted from clicking the location checker.
Overall, these insights demonstrate a need to match the system with the real world due to misunderstandings stemming from our icon. Thus, we could research widely used icons denoting calendars and planners more in depth to utilise in further iteration. It was also crucial to incorporate system feedback and emphasise clickable spaces, which can be implemented through more screens, pop up boxes, or documentation to convey what is happening in the application.
(2) Second iteration interview findingsInterviews data was summarised into 3 main insights
The graphics should be more detailed and interesting. Users stated the dynamism and immersion was not as strong as the simple sketches representing graphics were too small and roughly done, and therefore did not work in complement to the COVID tips effectively.
Users found the planner a useful tool and beneficial for the app, however stated it was the feature that currently needed the most improvement. Users identified the usefulness of the planner, with one stating it was the feature she would “use the most”, though the ambiguous icon and lack of feedback on pages made it difficult for people to fully engage with the planner.
Most users would use the application, though agreed improvements could be made. Users generally agreed they would use the application, though suggested development in the visual aesthetic and reworking minor functionality issues.
These insights depict an importance in emphasising the visual quality of our prototype. It is difficult to convey the initial low fidelity versions of our prototype as animation and graphics are a core part of the aesthetic and interaction, which we cannot test in early versions. However the interview points a move in the right direction as users generally found all aspects fairly smooth and understood its relevance despite minor hiccups in the user experience. Thus, our next iteration should build a stronger foundation for weaker pages like the calendar and progressing the visual nature of the application.
(3) Heuristic and Umux-lite evaluation The heuristics violated from the second round of user testing were visibility of system status, match between the system and real world, consistency and standards, and help and documentation. The second round of heuristics depicted issues relating mainly to new ideas integrated into the application that were not yet fully realised. Thus, later iterations would benefit from adding more actions and details to the planner to define the chronological steps of the process, changing the icon to something more widely recognised, and scrolling should be emphasised through standard scroll bars rather than arrows. The initial pop up box asking for location access could also benefit from more transparency about what a user’s location is used for so more trust is built and chances of refusing are reduced.
Our average score for the second round of the UMUX-LITE was 76.662, which was a major improvement from round one. It can be inferred that the incorporation of new features as well as a stronger visual presentation boosted this overall score, where we focused on merging the stronger aspects of the planner to meet user requirements, and enhanced the layout and technological processes and navigation to simplify its use.

In conclusion, the data from second round testing generally illustrated the stability of current features, however further details needed to be implemented to make sure the process was seamless and easily understood, i.e relevant icons and prominent system feedback.
We identified the significance of conveying graphical aspects to a higher fidelity in later iterations to test a more true to life version of our prototype and thus understand how that adds to or impacts the learning experience.
One aspect to note in our user testing is that we performed evaluation methods with the same users in each round as these users were conveniently physically in the same space and allowed for real-time data collection. However, this may affect the current results and feedback as users are able to follow the progressive stages of each prototype and may unconsciously compare it with previous versions.
Third Iteration
(wireframing)Our third round of iteration was a wireframe made on Balsamiq, where we moved from a phone based prototype to a desktop version to show variation in how our application would look on both devices. This version enabled us to utilise scrolling more distinctly, and also experiment with higher fidelity graphics and how to structure them on a web page to follow the experiential learning process.
Based on insights from round two, we found an array of placeholder graphics and reworked the overall layout to test whether highlighting the picturesque nature enhanced the user experience, particularly considering the open space on a larger screen. We placed and sized these images to predominantly spread across the page, where users scrolled down to view more. We also worked on developing the pages where users expressed the most concern in round 2, for instance increasing the features and feedback available on the planner.
(1) Third iteration think aloud protocol and observation findings We conducted a third round of think aloud and observations with four of the same users, and a new 16 year old participant who was briefed on the overall process. The tasks that users had the most difficulty with were:
Reading about hygiene and social distancing was confusing: Many users did not realise they could scroll down the page and resultantly asked for help on finding the categories.
Using the planner to plan an outing was confusing: Checking the safety of a location was not prominent enough as a button, and users missed this crucial step.
Overall, our insights conveyed issues around the new layout and graphics. It was not innately recognisable on how navigating the pages worked and where to click. Though people commented on the nice graphics and having a better idea of how things looked, the full magnitude and impact of the graphics were downplayed due to confusion of how to move through pages. This confusion can be alleviated by separating the categories more clearly, using buttons to symbolise what is clickable, or potentially incorporating an animation where categories largen slightly when hovered over.
The planner was also identified as needing improvement, where adjustments still had to be made to improve the process, i.e allowing users to check location safety before entering details.
An interesting observation during the test was that some users who participated in early rounds were bewildered by the new layout, particularly on the home screen. They initially expected boxes to click like in prior prototypes, which may be a reason as to why scrolling was initially not intuitive and hard to figure out.
(2) Third iteration interview findingsInterviews data was summarised into 3 main insights, including:
The graphics were nice, however they were noticeably inconsistent with some deemed ‘too childish’.
The lack of feedback on the graphics was the most difficult aspect of the prototype.
Users stated they would use the application, and generally just wanted improvements to be made on page consistency and ease of use in identifying clickable areas.
Ultimately, we gained in-depth knowledge on how users felt about the graphic aspect of the application and ways to improve them when creating our own assets and graphics for the mockup. We found that graphics are a tool that can be used to effectively elevate information and direct attention, though it is crucial we maintain a consistency in style and incorporate a more professional output. Lacking these qualities could be detrimental to our application as they undermine the information displayed.
It is also important that the navigation and feedback surrounding the graphics is clear. Our concept emphasises the user learning experience and relies on coherency and the ability for the system to work collaboratively to support how animation is presented to the user.
(3) Heuristic and Umux-lite evaluation The heuristics violated from the third round of user testing were visibility of system status, consistency and standards, and flexibility and efficiency of use. This third round of heuristics was violated by navigation and page order, as well as contrary use of buttons. To combat this, we could switch page order in later testing, create separate icon graphics from button graphics and make the scrolling more obvious through adding a scroll bar as a simple depiction and label that the option is there.
The third iteration of the UMUX-Lite averaged a score of 78.318. This is only a slight jump from round two, however this was within our expectations as we had transitioned from mobile based prototype to desktop. The largely experimental nature of this iteration to accommodate wider use of graphics meant a variety of aspects would definitely need further testing and development.

Overall, it was a risky venture attempting to format the page with graphics spread primarily across the screens. We wanted to enhance the picturesque journey users go through rather than the simpler, compact layout of our phone application. Thus, despite our results not demonstrating a wide jump in improvement, we gained valuable feedback on how graphics should be produced to complement the overall learning experience and journey.
Fourth Iteration
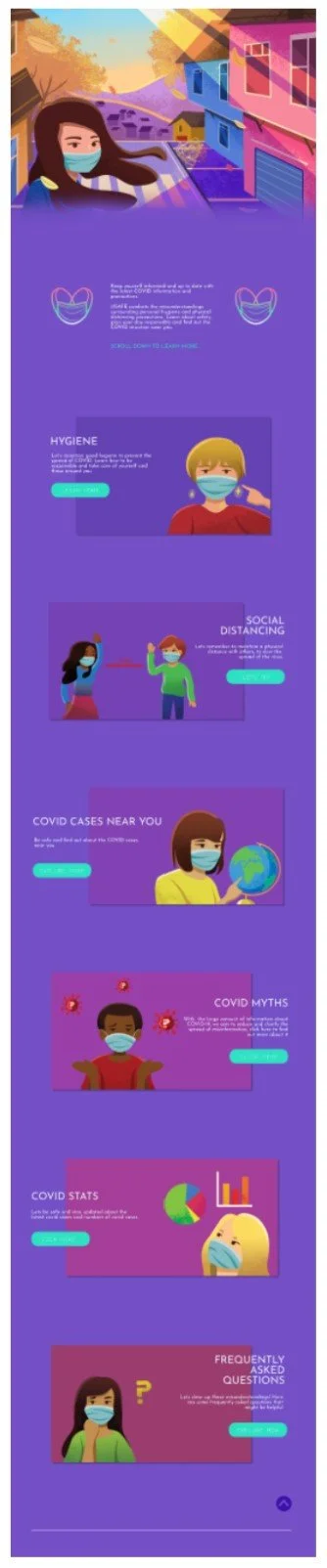
(mockups)The fourth iteration was a mockup made on Figma, alongside original graphics made in Photoshop. We took third round suggestions and feedback heavily into consideration, aiming to produce a consistent, aesthetically pleasing and informative application that enhanced the user journey.
Graphics were created after researching similar COVID images, where we sought inspiration from the clean, textured and colourful nature of more creative 2D illustrations. We also created a logo and a brand alignment guide to ensure consistency in colour, typography, buttons, and overall consolidate our brand image to audiences.
(1) Fourth iteration think aloud protocol and observation findings Think aloud and observations were conducted with the same participants from the third iteration. Tasks that had the most issues were:
Get to the home page was confusing: The start button on the first few pages was hard to read due to colours used. Users immediately recognised the home page and were pleasantly surprised by the graphics. However when asked to do the next task, they did not notice the scroll down function with all the categories and instead relied on the taskbar.
Use the planner was confusing: There was no interchangeable month function. Users did not realise the page had changed when they clicked on a date as they had to scroll down to see the information.
These insights indicated that scrolling was again not an intuitive function, generally because the graphics took up the bulk of the page and users assumed there was no further information below. However, despite the minor details and mistakes, overall the general consensus was positive and users went through tasks smoothly.
(2) Fourth iteration interview findingsThe interview data was summarised into 3 main insights, including:
Scrolling is not intuitive when certain tools or graphics take up a majority of the page. Users mainly expressed difficulty in noticing the scroll across the home and planner page, and also relied heavily on the taskbar to jump between pages as it was convenient.
The application is aesthetically pleasing for all ages. All users from our 13-50 year old participants commented on the creative and consistent aesthetics across the pages.
Overall the experience was easy, minus a few errors on the screens as well as users not noticing the scroll function. Users stated they found the prototype the easiest to navigate through and had a good understanding of how to complete tasks.
During the interviews, user answers were overall a lot briefer as they did not have many issues to point out. The overall takeaway from the testing was that the prototype seemed finalised, with participants stating they would use it. Trends were found where adults pointed out the most useful part of the application was generally the search for COVID cases, and the planner as it could be utilised persistently compared to reading information once, and was suitable for changing circumstances. Teenagers stated they liked the more animated pages such as the myths and hygiene tips as it was more eye-catching and informative.
(3) Heuristic and Umux-lite evaluation The heuristics violated from the fourth round of testing included the visibility of system status, aesthetic and minimalist design, and finally help and documentation. Overall, the final heuristics showed that most changes that needed to be implemented did not greatly affect the overall structure and pages in the prototype. The intuitivity of the scrolling could be improved by showing the purple page extending down the bottom of the main homepage graphic, colours can be reworked and the missing numbers in the statistics could be added without trouble.
The fourth iteration UMUX-Lite had an overall average of 94.996. This ultimately shows that users found both the system capabilities to meet their requirements and agreed it was easy to use. Thus, this UMUX result denotes that further usability testing of the low-fidelity prototype is not fundamentally necessary.
Final Concept

It includes various features such as:
Hygiene and social distancing information pages, with social distancing split into three subcategories to narrow down the complexities of information and discuss different contexts. These pages identify the main, critical rules to follow during the pandemic alongside animations and videos.
COVID mythbusting pages that follow the same consistent structure of social distancing pages, the myths are split into three subcategories and address popular misunderstandings on COVID.
A planner where users can check safe locations during the pandemic and plan their day and outings around it. Users can then proceed to link this to their phone and set reminders to be responsible, bring a mask and social distance when going out.
An interactive map where users can search for COVID cases near their area.
A COVID statistics page where users can survey the current state of COVID cases in Australia.
These various features and elements are brought together by a largely visual and animated user journey.
(1) How it tackles the problemOur problem area depicted the difficulties in finding accurate COVID information and sources due to the oversaturation of news, thus leading to a reliance on exaggerated headlines and myths which undermine hygiene and social distancing protocols. Thus, we aimed to dispel these misunderstandings, promote the correct information and allow users to adopt safer habits and take ownership of their actions.
Our final concept tackles the problem by:
Simplifying information into a visual, easy to consume manner, where COVID tips are supported by graphic elements to make learning more dynamic.
Including a page that actively debunks myths and misinformation rather than relying solely on promoting the correct practices.
Promoting the notion of staying up to date and informed through features like the map and statistics.
Promoting the adoption of safety habits in everyday life through the implementation of a personalised planner revolving around one’s day to day.
(2) Target AudienceThe various features integrated into our application were viable resources to users of all ages. We took into account that COVID has affected everyone without exception, and aimed to build a strong prototype that not only encapsulated crucial information, but also had real world applicability.
In our user testing we had a wide age range of 13-50 years, however all sides stated they found the application a useful resource. As everyone is susceptible to misinformation, this meant that our target demographic fell across all ages. However, our testing denoted that the educational graphic aspects would be most useful to children or teens, and the checkers and planners would be more in line with the everyday adult’s lifestyle.
(3) Implementation Plan (Next Steps Forward) 
The prototype will be developed through an exploration of animation libraries such as react-spring and framer motion. However we are also considering using Adobe After Effects to create the animated aspects and implement them on Bubble.io or Webflow. To create the visual elements themselves we would be using programs like Photoshop and Adobe Illustrator.
We also think that it would work the most effectively on a web browser because of it’s heavily designed graphic based interface and will primarily be hosted on a Google Chrome browser. We may also make an attempt at coding through HTML or JavaScript in order to create our functions and elements such as the Nearby COVID safety map or COVID stats.
Promotional video of the design solution

Overall, our testing report and iterations measured how successfully our concept Usafe tackled the problem area of cluttered news, the spread of misinformation as well as and assessed the overall usability of the application.
Thus, our final Usafe concept implores users to be responsible, stay informed and make sure one’s everyday lifestyle follows safety protocols through an experiential and graphic interface. In later development we will implement the more animated and interactive aspects to further enhance the user experience.